< Back To Projects or view next project: Particles Music >
Sabre56

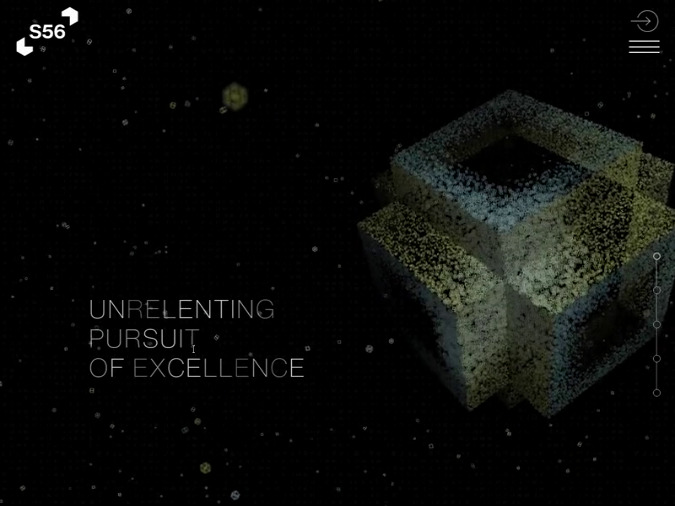
The goal of this project was to modernize the look and feel, and really drive home that this is a technology company. This page therefore showcases particles that have both a heavy industrial feel, while remaining organic. As you open the page, they swarm into this cube-like shape, and when you scroll down, they explode and morph into another shape.
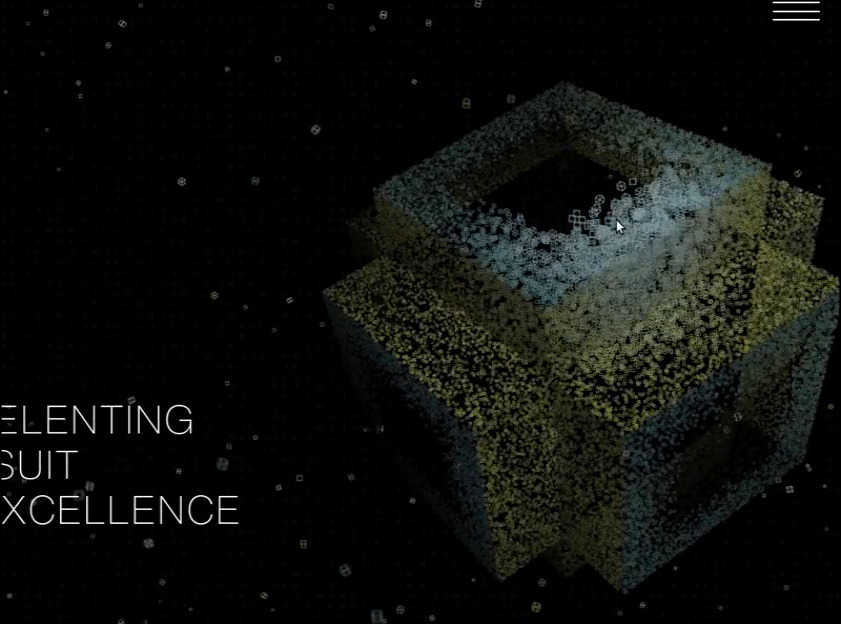
And while those transformations evolve, you can still move your mouse over them and interact with them.
We paid a lot of attention to many details, from colors to particles movements. Even each particle had to have a specific look, and form a cube, similar to the shape represented by the whole group of particles.

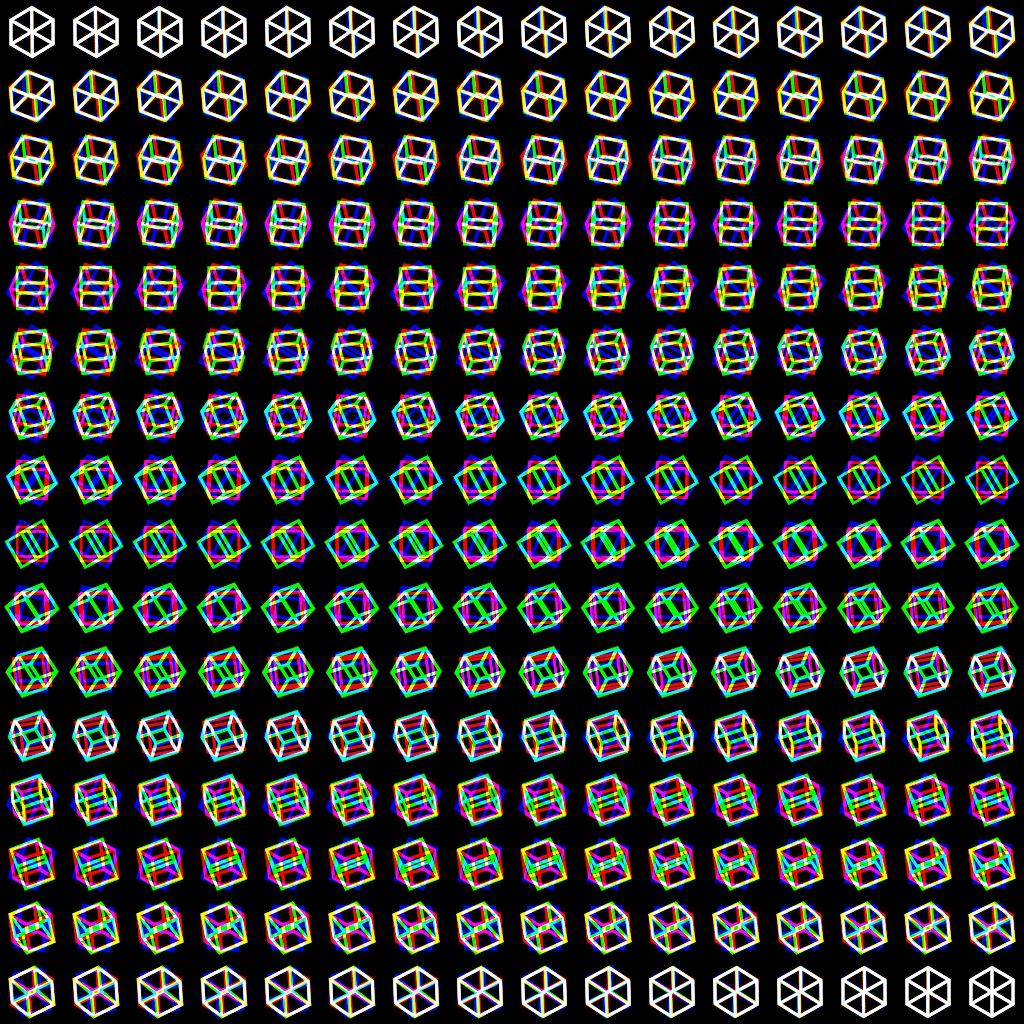
Each small cube that you see is actually not a 3D cube, but a little illusion. While we initially did try to go the simple route to have an actual cube instantiated on each particle, WebGL just wasn't handling it. So we had to use a trick, which was to use textures, or sprites. It looks like this.

What you see above is all the cube animations combined in a single image. Each cube is therefore a small plane, with UVs that are animated by the particles simulation. For instance, when the particles are not interacted with (that's technical speak to say "when you don't have your mouse over them"), the UVs, which are used to know what part of the texture to show on that specific particles, who be animated very slowly. So a particles would show a cube rotating slowly.
But as soon as your mouse goes over them, then that UV animation accelerates, and therefore the cube appears to rotate faster. But there was never a cube, there only appears to be one because we render different "photos" of that cube at different moments.
And in addition to that trick, since the color of the cube was defined inside the GLSL shader, we did not need to have this texture show the right texture. Therefore it could be all white. But instead of making it white, we could use each channel of the image (red, green, blue and alpha) to pack 4 different animations.
The team
As a team of 3, alongside John Dill, who designed the website, and Ala From Mazayadigital, who developed all the frontend and backend (which is a lot!), we managed to bounce off ideas on how to improve on the original concept over live sessions.
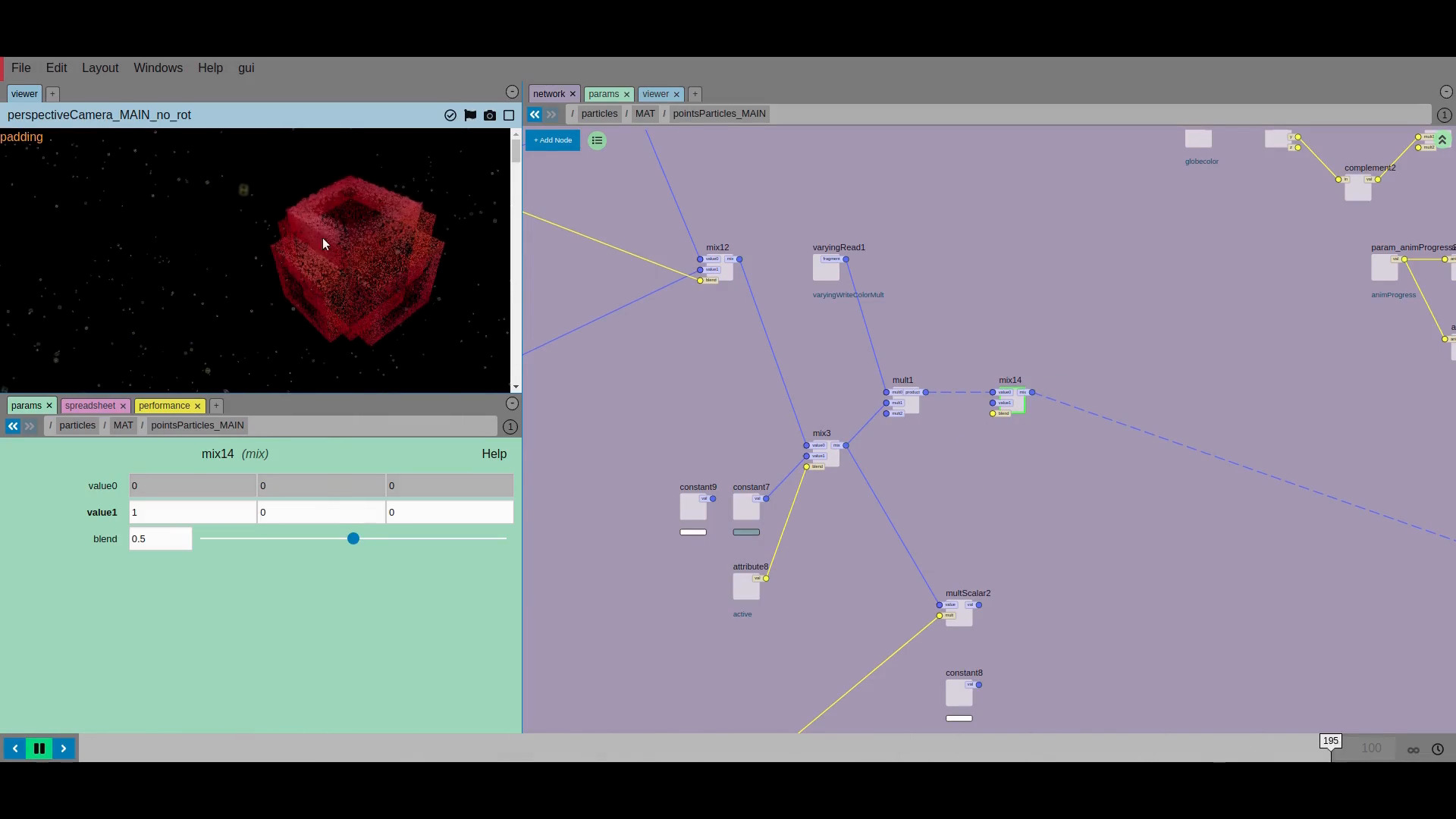
And of course, we have made extensive use of our own WebGL engine Polygonjs in order to deliver those results quickly, while still being able to iterate several times a day.

< Back To Projects or view next project: Particles Music >