< Back To Projects or view next project: Polygonjs >
Interactive Maps

This is a self-commissioned project, where I wanted to explore a new way to perceive a landscape.
We've all seen maps, 2D or 3D, but I felt that we still could not really grasp how mountains feel. There is always a difference between a 3D view and the sensation we can have when walking on top of a hill or mountain.
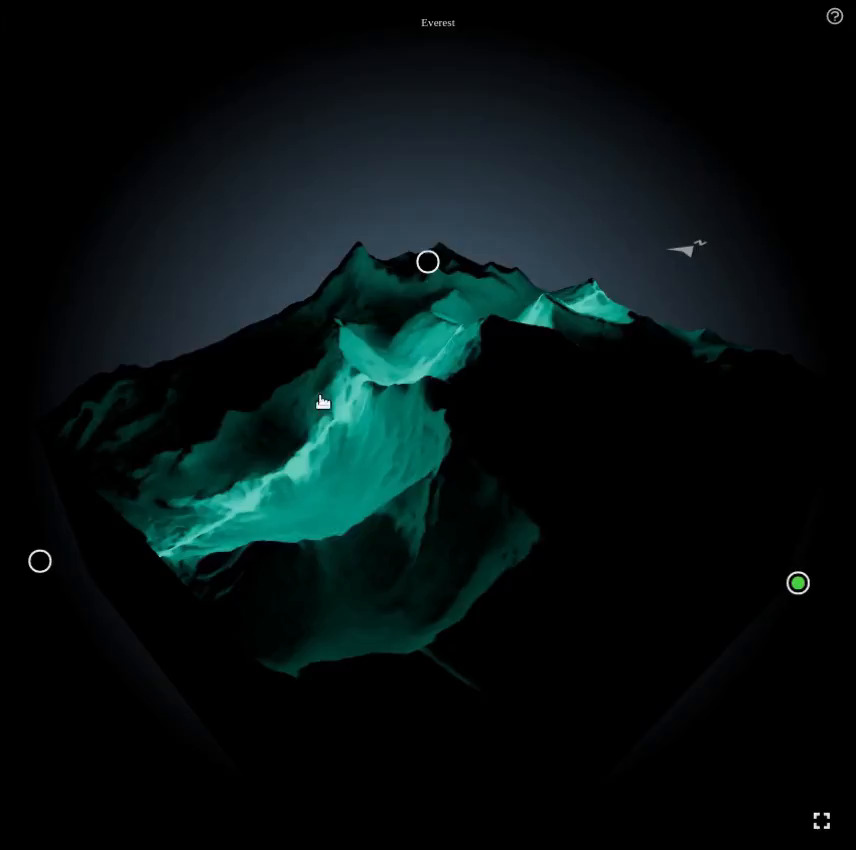
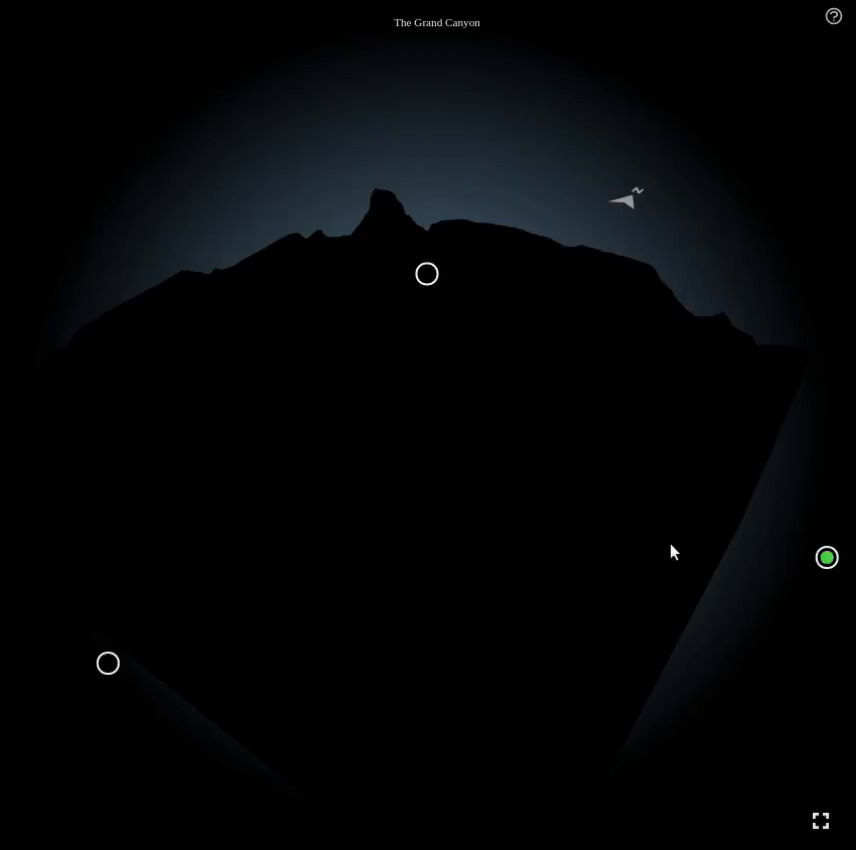
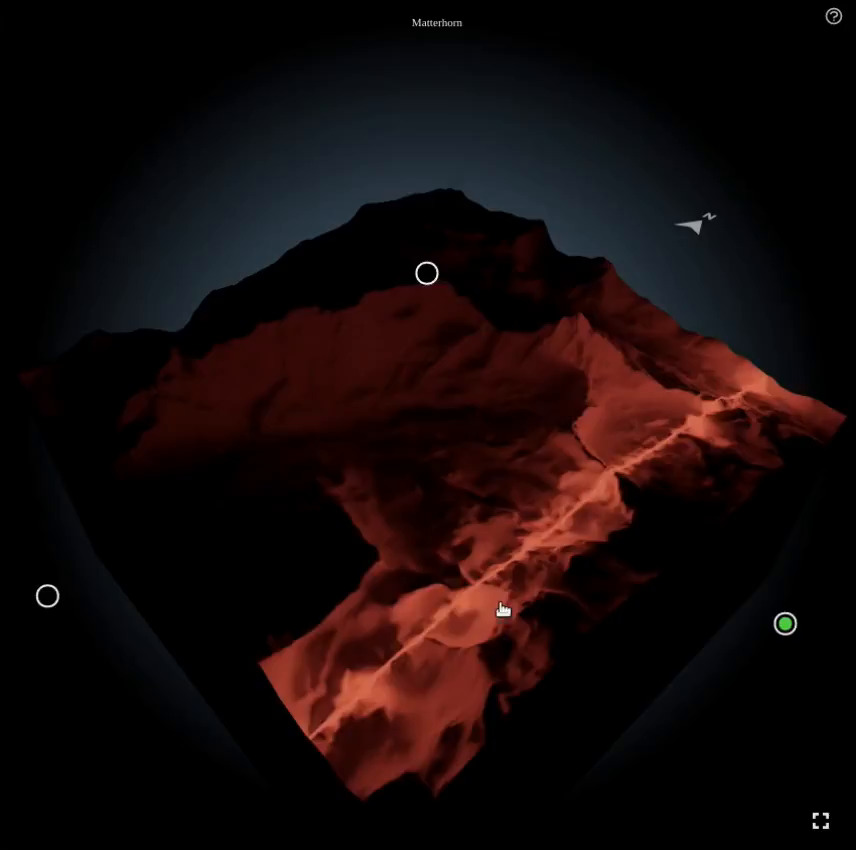
I would not say those interactive 3D pieces come anywhere close to the real sensation, but I nevertheless wanted to see what it would feel like to stroke the shape of a mountain, and see the light move with your hand. To see the shadows emphasize the landscape.

See The Grand Canyon Map Live >
To create those, I imported mapbox satellite data into Houdini and reproduced the shape of the landscape. I then used Octane to create light maps, where only a single source of light was present; a line cutting the landscape. That line could be in the X, Y or Z axis.
That created a large number of light maps, which I then merged together. I could merge 3 light maps into a single tile, using the red, green and blue components, and then merge 16 tiles together, into a 4k texture.
Finally, using our custom WebGL engine, I created custom shaders that would turn on the right light map based on the mouse position against the landscape, and multiply that by a color that was evolving along the HSV spectrum.

< Back To Projects or view next project: Polygonjs >