< Back To Projects or view next project: Lobby Entrance >
Art Gallery

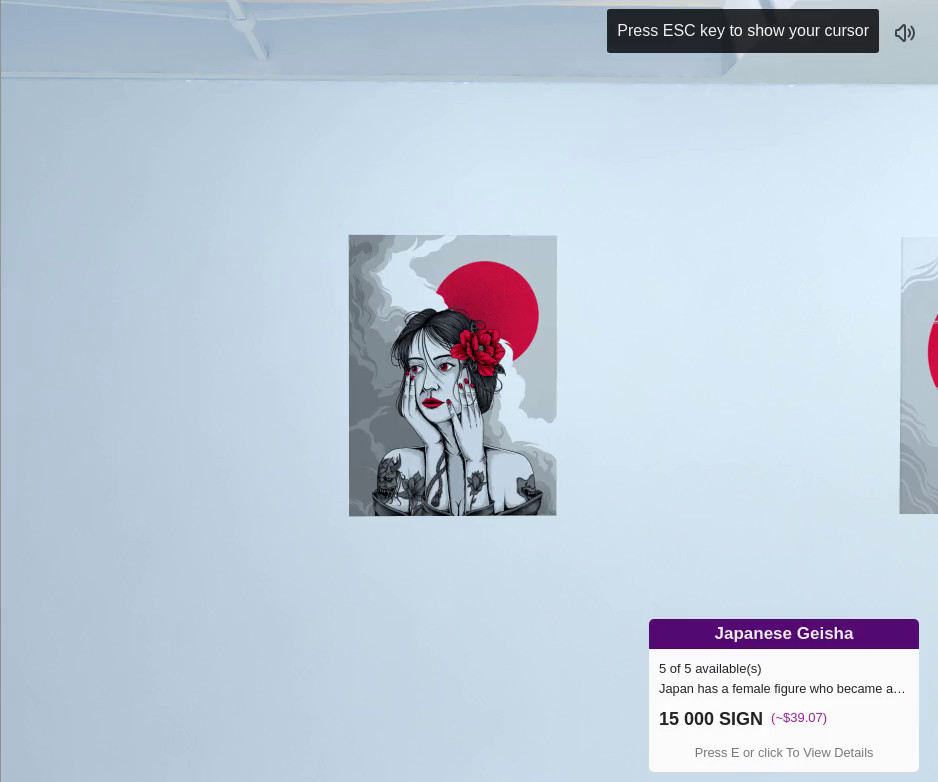
The requirement of this project was to create an art gallery where a visitor could navigate as a first-person point of view. Additionally, the artworks had be loaded dynamically, using an API given by the client.
The challenges
The main challenge was that the artworks could be either images, videos or gifs. While images and video are straightforward to load using threejs, there was no immediate solution to load gif files. In our proof of concept phase, we developed a gif node in our custom WebGL engine to support that.
Once we figured that part out, we hit the next obstacle: very long loading times. Those only happened when the assets were loaded in WebGL, not when they were loaded in HTML. Was something wrong with our WebGL setup? After a short debugging, we realised that some of those images and gif files could be very high res, sometimes upward of 3k! And we still needed to load 20 of them immediately.
Since there was no need to load such large files, we worked with the client to add another layer to the API which would give access to proxy files. Those would be static images, with a much smaller resolution. They are the ones we ended up fetching when the page loads up.
But we still have to display a video when a user would come close to an artwork. For this, every time the character moves or looks around, we detect which artwork is in the view. When a new artwork becomes visible and gets close enough to the camera, we load its high-resolution asset and swap the low resolution with it. And if it is a video, we start playing it.
And we then discovered that some videos can have sound. This is great in itself, but sound can become very distracting when you want to read the description of the artwork. We therefore added a way to keep track of what visitors are looking at, and pause/play videos accordingly.
Technical Details
As the gallery had to be supported on mobile, we aimed for pre-baked lighting. When most of the assets are static, this is the best way to get excellent lighting, with no performance cost in the browser. We used Houdini and Octane to create those.
As we made progress on this project, we've also improved the system in our engine Polygonjs that helps move a player within an environment.
< Back To Projects or view next project: Lobby Entrance >